Swift Framework creation
Swift Framework creation
This is my preferred way to set up a Swift framework project.
Introduction
Sometimes, you will find yourself using the same custom code in multiple projects. Simply copying the files into a new project works, but then you have different versions. So, a better way to reuse that code is to create a Framework.
This is my preferred way.There are other ways that The Google will show you. I had luck with none of them – especially at link time. One example has you dragging the framework from the simulator’s temp directory via the Finder. Yikes.
Without a workspace, iterative development on the framework and a potential client of it will be awkward. So, I suggest creating a workspace and adding the framework project to it along with at least one app project that uses the framework.
Creating the projects
You will create a framework, a Single Page App that uses it, and a workspace to make your life easier.
Create a Single Page App.
Close it.
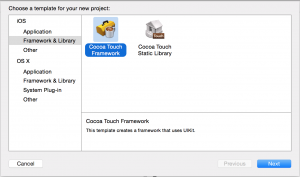
Create a Framework.
Create a Workspace.
Choose Add Files (⌥ ⌘-A or right click or choose from the File Menu).
Add the .xcodeproj files for your framework and your app to the workspace.
If you didn’t close your framework project or your app, it will not be added correctly. You will see just your .xcodeproj file and not the project.
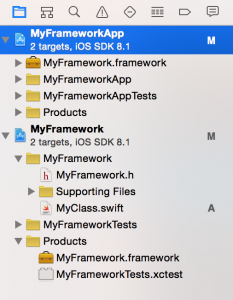
You should see something like this in your project navigator.
Building
Click on your Framework project.
For the scheme, make certain that your framework is selected and then choose IOS Device.
Like this:
![]()
Build the framework. (⌘-B)
Open up Products and MyFrameework.framework should not be red anymore but black.
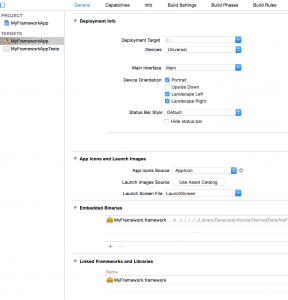
Now select your App and choose the General tab for the app target.
Drag MyFrameework.framework to “Embedded Binaries”

Notice that Linked frameworks and Libraries also picks this up.
You’re ready!
A Framework Class
Create a class in your framework. Be certain that the class and the function your will be calling are both public. If you define init functions, then they also need to be public.
|
1 2 3 4 5 6 7 |
public class MyClass { public init(){} public func yo() { println("Yo") } } |
Build (⌘-B)
Try it out
For a simple test, open your view controller. You need to import your framework. If you named it MyFramework, simply specify MyFramework.
|
1 2 3 4 5 6 7 8 9 10 |
import MyFramework class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // here is your framework class. var m = MyClass() } etc. |
Now use your class from the framework. When you build, check the scheme to make sure you’re building the app and not the framework!
It’s fairly simple to go back to the framework, add classes and modify them, build, then go back to the app and try them out.
Summary
Create a framework, an app that uses it, then add both projects to a workspace.
Build the framework, then drag the framework product to “Embedded Binaries” on the general tab of your app’s target.




Thanks for this tutorial, I found it to be the best source of information available to get my framework and application up and running.
This tutorial looked promising but it didn’t work for me. I’m using xcode 6.4 and the class that is shared via the framework is not visible to the test framework project. Would you be able to share the source so I can give it a run?
Same here. It’s absolutely impossible. I have tried to get my framework Swift classes (which are supposed to have auto-generated headers in the framework) revealed to the project I’m using the framework in and it’s absolutely impossible. Not a single guide online can help me. Please let me know if you figured it out.
You may be forgetting to make the Swift classes you are trying to use public. The compiler does not give very good hints about the classes you are trying to use being available but not accessible.
Once I followed the above steps and made the Swift class I was trying to use public – as well as making a public initializer – public init() {} – the whole thing worked as I expected.
Thanks for your great tutorial, it was esencial for me for understanding Frameworks. But only one thing more, in Swift 7.1 is not necessary “Now select your App and choose the General tab for the app target. Drag MyFrameework.framework to “Embedded Binaries”. In fact the Products remaining in red but it works !!!
Terrific! Stuff like this always seems to be under documented.
Thanks for your great tutorial.
How about the other app to use our framework? Do they have to take the source/project code of our framework into their workspace and build for work, too?
I can not find a way to just share “MyFramework.framework” to other app, can we?